Posts
Showing posts from April, 2012
Titanium Appcelerator - Android TableView Index Out Of Bound
- Get link
- Other Apps
Titanium Appcelerator - Picker setSelectedRow
- Get link
- Other Apps
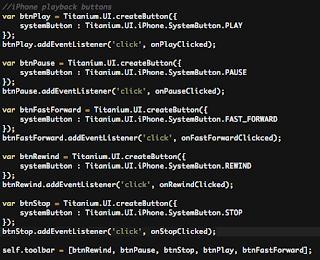
Titanium Appcelerator - iOS Toolbar Button Alignment
- Get link
- Other Apps